Самый простой способ прижать футер к низу страницы используя JavaScript. На самом деле все очень просто! Сразу скажу, что использую JQuery.
function footerToBottom() {
var browserHeight = $(window).height(),
footerOuterHeight = $('footer').outerHeight(true),
mainHeightMarginPaddingBorder = $('#main').outerHeight(true) - $('#main').height() + 3;
$('#main').css({
'min-height': browserHeight - footerOuterHeight - mainHeightMarginPaddingBorder,
});
};
footerToBottom();
$(window).resize(function () {
footerToBottom();
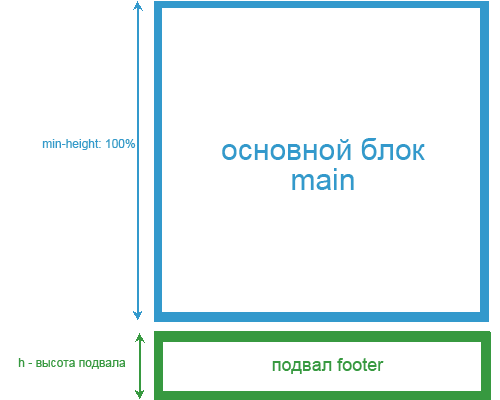
});А теперь по порядку. Сперва мы создаем функцию, в которой получаем высоту рабочей области браузера, далее вычисляем высоту футера со всеми марджинами, паддинами и бордерами, вычисляем высоту всех марджинов, паддингов и бордеров у контейнера #main. Теперь, когда все данные у нас в переменных, задаем контейнеру #main минимальную высоту, за счет которой я и прижимаю футер к низу. Следом сразу запускаю функцию footerToBottom(); и, очень важно, ставлю обработчик события на окно браузера-изменение размера, и по нему тоже запуская функцию footerToBottom();

Не забываем о Jquery, это все можно было написать и начистом JS конечно, но код был бы гораздо длинней.