Очень часто начинающие вэб-мастера или пользователи, желающие встроить тот или иной ролик с Youtube или другого видео-ресурса, сталкиваются с проблемой перекрывания Object других элементов сайта, к примеру несколькоуровневой навигации.
Когда я впервые столкнулся с этой проблемой, прочитав несколько вариаций ее решения, выявил самый простой. Я считаю, нет смысла в написании скриптов и подключении jQuery (только если Вы не размещаете видео десятками у себя на сайте), также и манипуляции с z-index'ом меня не вдохновили (perl-программисты ленивы).
Все намного проще. Добавляем атрибут wmode="opaque" в тег embed и считаем проблему решенной.
<object width="420" height="315">
<param name="movie" value="http://www.youtube.com/..."></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/..." type="application/x-shockwave-flash" width="420" height="315"
allowscriptaccess="always" allowfullscreen="true" wmode="opaque"></embed>
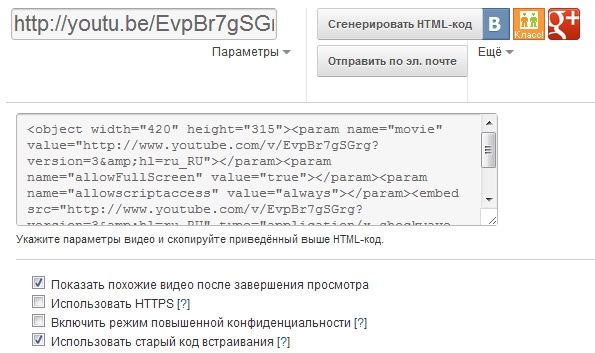
</object>P.S. для того, чтобы встроить код ввиде object, а не iframe, необходимо Поделиться -> Сгенерировать HTML-код -> Поставить чекбокс "Использовать старый код встраивания"