Несколько полезных советов о том, как правильно оформлять верстку. Кстати, далеко не все разработчики относятся к ним уважительно (также и опытные).

Несколько полезных советов о том, как правильно оформлять верстку. Кстати, далеко не все разработчики относятся к ним уважительно (также и опытные).

API Яндекс.Карт позволяет получить данные о местоположении, определённом по IP. Нижеследующий пример кода автопозиционирует карту относительно Вашего местоположения и устанавливает в данной точке метку. В балуне - страна, регион, город.
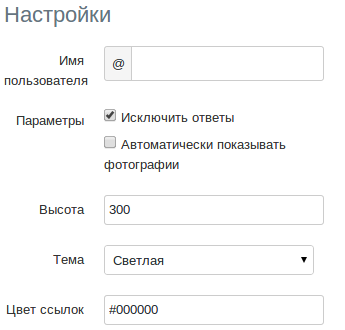
В настройках Twitter-профиля можно создать виджет для встраивания на веб-сайт. Однако, регулировать ширину блока стандартными средствами нельзя. Скриншот ниже.

Всем привет.
Учитывая то, что в фейсбуке черт голову сломит очень много лишнего, размещаю небольшую инструкцию по регистрации api-приложения.

Тема не нова и в интернете уже куча статей по этому поводу, но практически везде информация устаревшая. В данном обзоре Вы найте рабочие ссылки на добавление сайтов в поисковые системы.
Чтобы ускорить процесс индексации созданного сайта, необходимо сообщить поисковым системам о нем. Сделать это можно по следующим ссылкам, добавив URL ресурса и введя символы с изображения (капча).

Проведу небольшой экскурс по системе, которую использую для своего блога.
Итак, Nibbleblog. Написан на php, базы данных нет (данные хранятся в файлах), есть несколько стандартных шаблонов, которые при наличии знаний css, html можно апгрейдить до интересующего вас вида.

Просматривая аналитику своего блога, заметил, что иногда из ПС заходят на страницы вида "renotes.ru/tag/perl". Тем самым, размещая статью с тегами, мы создаем дублированный контент и поисковой мусор.

В HTML5 есть замечательный атрибут placeholder. <input placeholder="Введите имя">
Но речь не о нем, а о его цвете. Изменяем стандартный серый цвет:
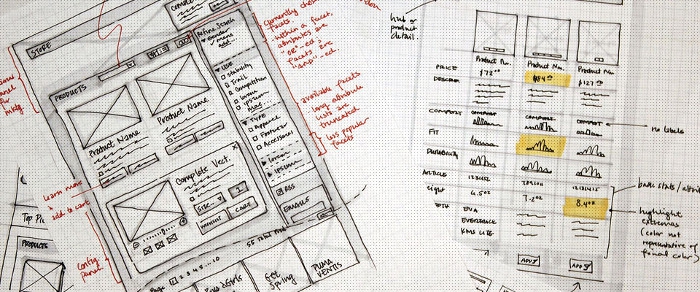
input::-webkit-input-placeholder { color: #000; }Итак, из заголовка понятно, что данный пост о проектировании интерфейсов (в частности web-интерфейсов). Честно признаться, не являюсь специалистом в этой области, но зачастую при разработке проектов бюджет ограничен и приходится думать самому - как же сделать, чтобы даже самый "недалекий" пользователь смог разобраться во всем обилии функционала и в течении пары секунд понять самое главное: Я нашел то, что мне нужно? Да, но что делать дальше?

Задача: в левой, статичной колонке разместить последний добавленный виджет опроса Вконтакте, также в центральной сделать историю опросов ввиде списка виджетов.
Renotes © 2012 -
Заметки web-разработчиков ·RSS